Onnistunut verkkosivujen suunnittelu parhaimmillaan kasvattaa käyttäjä- ja asiakastyytyväisyyttä, konversioiden määrää, kilpailukykyä, brändinäkyvyyttä ja kustannustehokkuutta.
Verkkosivujen UX-suunnittelulla (User Experience; käyttäjäkokemus) ja UI-suunnittelulla (User Interface; käyttöliittymä) on tärkeä rooli verkkosivuston rakentamisessa ja kehittämisessä. Laadukas suunnittelu luo pohjan onnistuneelle ja pitkään palvelevalle sivustolle, jota on helppo mukauttaa jatkossakin muuttuvien tarpeiden mukaan.
Tässä artikkelissa tutustumme verkkosivujen suunnittelun perusasioihin ja siihen, mitä sivustoprojektissa on hyvä huomioida, jotta lopputulos palvelee sekä sen käyttäjiä että itse organisaation tavoitteita.
Verkkosivujen suunnitteluun kuuluu mm.
- UX-design eli käyttäjäkokemussuunnittelu
- UI-design eli käyttöliittymäsuunnittelu
- Visuaalinen design
- Käytettävyys
- Jatkokehitys
1. UX-design eli käyttäjäkokemussuunnittelu
UX-suunnittelun tavoitteena on luoda pohja koko sivuston, sovelluksen tai muun verkkopalvelun käytettävyydelle ja halutulle käyttökokemukselle. Sen tarkoituksena on varmistaa käyttäjälle positiivinen kokemus palvelussa siten, että käyttäjä saavuttaa tavoitteensa – esimerkiksi löytää etsimänsä tiedon tai tekee tilauksen – mahdollisimman vaivattomasti ja intuitiivisesti.
UX-suunnittelu koostuu eri elementeistä, joiden avulla pyritään parhaaseen mahdolliseen käyttäjäkokemukseen:
- Informaatioarkkitehtuuri eli tiedon esittäminen, jaottelu ja organisointi
- Interaction design tai vuorovaikutusten suunnittelu eli lomakkeiden, painikkeiden ja muiden interaktiivisten elementtien suunnittelu
- Saavutettavuus eli sivuston suunnittelu niin, että sitä voivat käyttää kaikki käyttäjäryhmät mahdollisista rajoitteista huolimatta sekä erilaisilla apuohjelmilla
- Suorituskyvyn optimointi eli mm. sivuston nopean latausnopeuden varmistaminen
- Käyttäjäpolut ja konversio-optimointi
UX-suunnittelun perustana toimii varsinaista suunnittelua edeltävä määrittelyosuus ja erityisesti tieto siitä, ketä varten sivusto suunnitellaan eli ketkä sitä tulevat käyttämään ja mitä tavoitteita sivustolle asetetaan. Kun käyttäjäkokemussuunnittelu on onnistunut, sivuston käytettävyydessä ei ole puutteita ja se palvelee kohderyhmiä tehokkaasti.
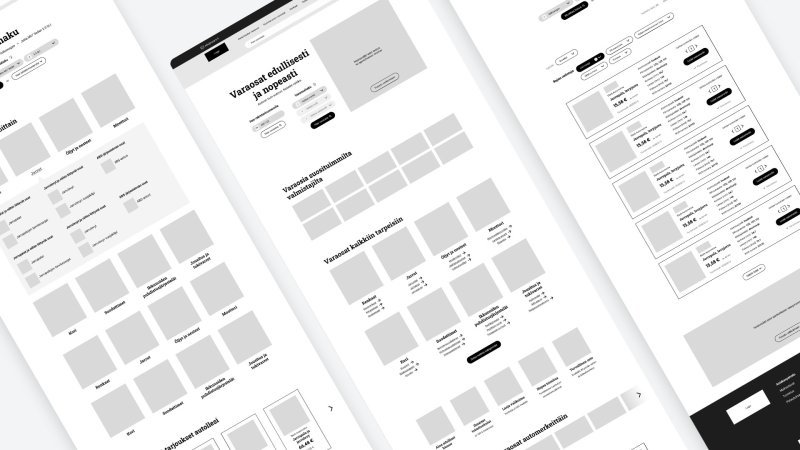
UX-vaiheessa sivustosta rakennetaan wireframe eli rautalankamalli, joka työstetään valmiiksi visuaaliseksi esitykseksi UI-suunnitteluvaiheessa. Rautalankamalli on suunnittelutiimin ja asiakkaan työkalu, joka auttaa visualisoimaan ja hahmottamaan sivuston rakennetta projektin varhaisessa vaiheessa. Wireframe antaa mahdollisuuden kommentoida ja parannella suunnitelmaa ennen sivuston lopullisen rakenteen päättämistä.

Rautalankamalli toimii pohjana sivuston rakenteelle ja ulkoasulle.
2. UI-design eli käyttöliittymäsuunnittelu
UI-suunnittelu keskittyy siihen sivuston osaan, joka käyttäjille näkyy ulospäin ja jonka kanssa he ovat suoraan vuorovaikutuksessa, kuten ulkoasuun ja visuaalisiin elementteihin. Se sisältää tarpeellisten elementtien ja toimintojen visuaalisen suunnittelun, unohtamatta mobiilioptimointia ja saavutettavuutta.
UI-suunnittelu koostuu mm.
- Ulkoasun suunnittelusta: sivustolla käytetyt värit, fontit, logot, kontrastit jne.
- Navigoinnin suunnittelusta: kuinka kävijää ohjataan sivustolla ja miltä esimerkiksi valikko tulee näyttämään
- Elementtien, kuten painikkeiden ja muiden interaktiivisten ominaisuuksien suunnittelusta
- Palautteiden ja ilmoitusten, kuten häiriöviestien, pop up -ilmoitusten ja muiden ilmoitusten suunnittelusta, jotka antavat käyttäjälle palautetta hänen toiminnastaan sivustolla
- Sivuston responsiivisesta suunnittelusta eli sivuston mobiilioptimoinnista ja sen varmistamisesta, että se toimii erikokoisilla laitteilla ja näytöillä
- Visuaalisten yksityiskohtien tai tehosteiden suunnittelusta, kuten hover-toiminto valikossa, lataussivun animaatiot ja dynaamiset, animoidut taustakuvat
UI-suunnitteluvaiheessa sivustosta loihditaan yrityksen brändin mukainen, houkutteleva ja ehyt kokonaisuus. Tässä vaiheessa suunnittelua varmistetaan mm. sivuston saavutettavuus ja responsiivisuus. Usein UX- ja UI-suunnittelu risteävät ja molemmilla on yhtä lailla vaikutusta esimerkiksi sivuston käytettävyyteen.
Esimerkiksi saavutettava sivusto täytyy suunnitella sekä toiminnoiltaan (tai teknisesti) saavutettavaksi, jotta vaikkapa ruudunlukuohjelma tulkitsee sitä oikein, mikä on osa UX-suunnittelua – toisaalta käytettyjen värien kontrastit ja tarpeeksi suuret fonttikoot suunnitellaan UI-designin puolella.
3. Visuaalinen design
Verkkosivujen visuaalinen suunnittelu käy käsi kädessä UI-suunnittelun kanssa: sen avulla määritellään, miltä sivuston ulkoasu tulee näyttämään ja tehdään valinnat, jotka tuovat sivustolle halutunlaisen ilmeen. Visuaalisella suunnittelulla voidaan välittää haluttuja viestejä ja vahvistaa organisaation brändiä. Kuten UX- ja UI-suunnittelu, visuaalinen suunnittelu lähtee yhtä lailla liikkeelle asiakkaan tavoitteista.
Visuaaliseen suunnitteluun kuuluu mm.
- Ikonit ja grafiikat: visuaaliset elementit kuten ikonit, jotka toimivat visuaalisina vihjeinä ja ohjaavat käyttäjää toimintojen valitsemisessa
- Kuvasto: millaisia kuvia sivustolla käytetään – esimerkiksi valokuvaa vai piirroksia? Millaista tunnetta kuvaston tulee välittää?
- Brändielementit: sivuston brändin mukainen ulkoasu perustuu yrityksen tai organisaation brändikäsikirjaan.
Sivuston visuaalinen ilme luodaan rautalankamallin eli sivuston rakenteen päälle. Visuaalinen design määritellään pitkälti asiakasyrityksen brändi-ilmeen mukaan, jolloin jotkin visuaalisista valinnoista on tehty ennen itse sivuston suunnittelua. Ennen sivuston rakentamista valmiista suunnitelmista luodaan oikean sivuston kaltainen prototyyppi, josta voi nähdä ja kokea kuinka lopullinen sivusto toimisi, kun kaikki tarvittavat elementit ovat paikoillaan. Tämä on kustannustehokas tapa testata ja tarkastella sivustoa, sillä se ei vaadi koodaamista.
Palveluntarjoaja saattaa myös tarjota yrityksille brändin visuaalisen ilmeen suunnittelua, jolloin se voi olla osa laajempaa brändiuudistusta tai vain kevyempi, facelift-tyyppinen ulkoasun raikastus.

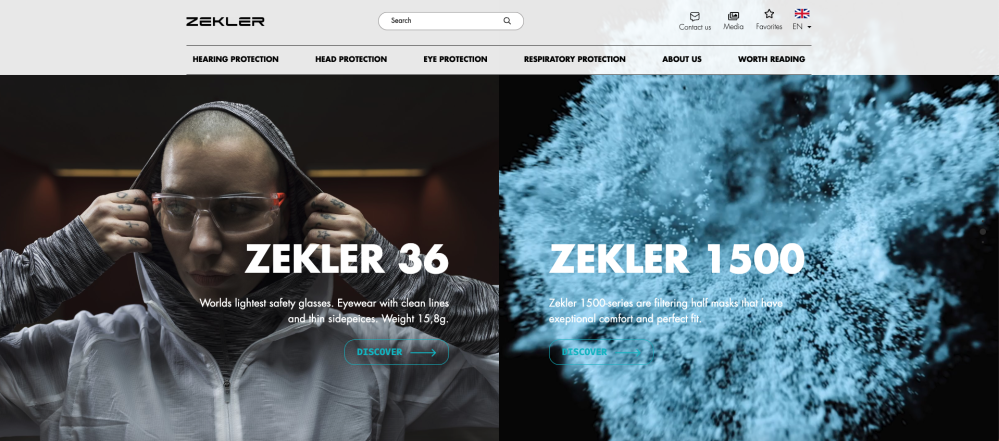
Lianan toteuttamalla Zeklerin sivustolla kuvastolla on merkittävä rooli, ja siihen kuuluu mm. liikkuvaa kuvaa.
4. Käytettävyys
Monet UX- ja UI-suunnitteluun sisältyvät vaiheet parantavat sivuston käytettävyyttä. Avataan kuitenkin hieman, mitä käytettävyys käytännössä tarkoittaa ja mitkä seikat siihen vaikuttavat.
Sivuston käytettävyyteen vaikuttavat sivuston suorituskyky, hakukoneoptimointi, mobiilioptimointi, turvallisuus ja saavutettavuus.
Suorituskykyyn voit vaikuttaa selvittämällä sivustosi latausnopeuden, joka kertoo nopeasti, jos suorituskyvyssä on parannettavaa. Sivustoasi voivat hidastaa esimerkiksi mm. sivuston koko, suuret kuvakoot, sisällön määrä ja sivustopyyntöjen määrä.
Hakukoneoptimoimalla paitsi kasvatat sivustosi verkkonäkyvyyttä, myös parannat sen käytettävyyttä. Tekninen SEO vaikuttaa sivuston käytettävyyteen ja päinvastoin: käytettävyydellä on positiivinen vaikutus hakukonesijoituksiin, mutta samalla kehno käyttökokemus myös heikentää sivustosi hakukonenäkyvyyttä.
Mobiilioptimointi parantaa merkittävästi sivustosi käytettävyyttä. Nykyisin verkkosivut ja verkkokaupat suunnitellaan lähtökohtaisesti mobiili edellä, sillä esimerkiksi ostaminen älypuhelimella tai tabletilla on suositumpaa kuin selaimen kautta.
Turvallinen sivusto herättää luottamusta kävijöissä – ei vain verkkosivujasi, vaan koko yrityksesi toimintaa kohtaan. Sekä käyttäjät että hakukoneet suosivat suojattuja verkkosivustoja. Varmista, että sivustoltasi löytyy ainakin SSL-sertifikaatti, josta kertoo https-alkuinen osoite tai riippulukkokuvake osoiterivillä.
Saavutettava verkkosivusto on helppokäyttöinen kaikille kohderyhmillesi, sijoittuu paremmin hakukonetuloksissa ja parantaa kaikkien kävijöidesi käyttäjäkokemusta heidän mahdollisista rajoitteistaan huolimatta.
Testaa sivustosi käytettävyys maksutta Dr. Lianan avulla
5. Jatkokehitys
Sivuston kehitys alkaa sen julkaisusta, jolloin sen käyttöliittymään ja ulkoasuun voidaan tehdä parannuksia analytiikan perusteella. Jatkokehitys on pitkäjänteistä työtä, ja se kattaa kaikki sivuston osa-alueet.
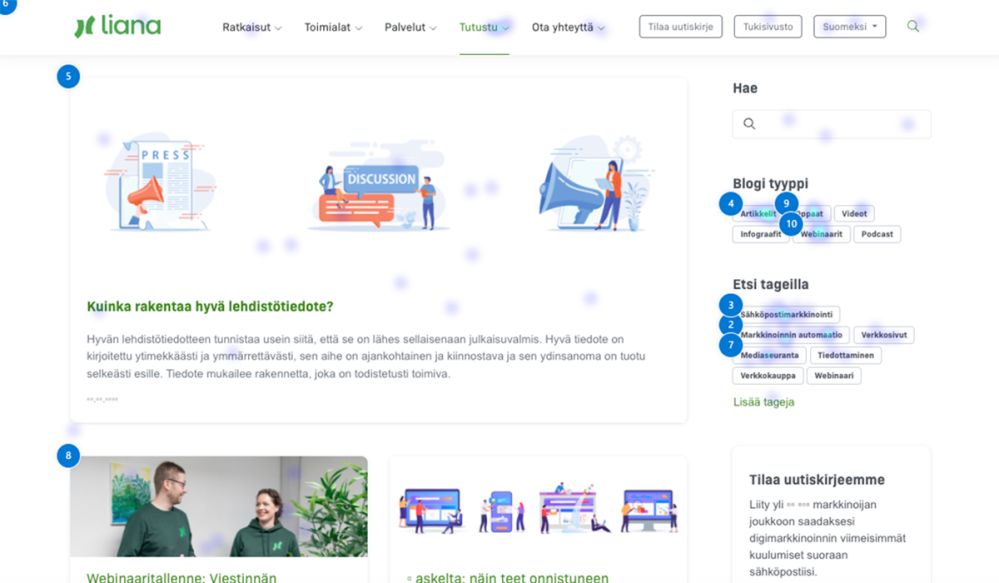
Erilaiset web-analytiikan työkalut ja lämpökarttapalvelut (MS Clarity, Hotjar) auttavat ylläpitäjiä seuraamaan käyttäjien liikkeitä sivustolla ja näkemään esimerkiksi, mitä valikon linkkejä klikkaillaan eniten ja mitkä sisällöt kävijöitä kiinnostavat, kuinka pitkälle kävijä scrollaa milläkin sivulla tai kauanko sivulla vietetään aikaa.

Lämpökartta näyttää klikkausten määrän valitulta aikaväliltä.
Analytiikan avulla voidaan saada parempi näkemys siitä, mitkä elementit toimivat ja mitkä jäävät käyttäjiltä huomioimatta. Tämän avulla osaava kumppani auttaa optimoimaan verkkosivuston sisältöä ja designia toimivammaksi ja paremmin kävijöitä palvelevaksi.
Laajempaan sivuston jatkokehitykseen kuuluu myös sivuston tekninen optimointi, hakukoneoptimointi sekä sisällön personointi ja A/B-testaukset.