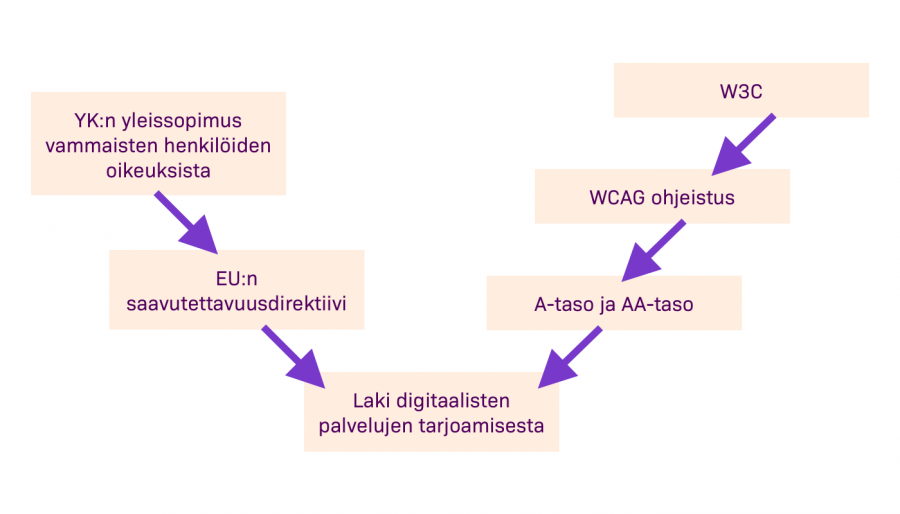
Laki digitaalisten palvelujen tarjoamisesta velvoittaa julkisen sektorin toimijoita ja osaa yksityisen sektorin organisaatioista noudattamaan saavutettavuusvaatimuksia. Laki digitaalisten palvelujen tarjoamisesta toteuttaa Suomessa Euroopan Unionin saavutettavuusdirektiivin.
Lain ja direktiivin taustalla taas on YK:n yleissopimus vammaisten henkilöiden oikeuksista. Käytännössä laki velvoittaa sitä koskevia tahoja noudattamaan WCAG-ohjeistuksen A- ja AA-tason kriteeristöä. WCAG-ohjeistuksen taustalla vaikuttaa W3C-organisaatio, joka ylläpitää WWW-suosituksia.

Aikataulu velvoittaa eri tahoja ja erityyppisiä sisältöjä eri tavoin. Täältä voit lukea asiasta seikkaperäisemmin. Alla on (lukulaitteille saavuttamattomassa muodossa) sama tieto visuaalisesti havainnollistettuna.

Lakiviidakko
Laki digitaalisten palveluiden tarjoamisesta on itsessään melko lyhyt ja yleisluontoinen. Aluehallintovirasto on saavutettavuusvaatimusten toteutumista valvova viranomainen Suomessa. Etelä-Suomen AVI:n tuottama ajantasainen tieto löytyy osoitteesta saavutettavuusvaatimukset.fi. Lain sisältö mukailee WCAG-standardia.
Laissa tai AVI:n sivustolla ei ole mainintaa uutiskirjeviestinnästä. Tarkoittaako tämä, että uutiskirjeitä ei tarvitse yrittää tehdä saavutettaviksi? Äkkiseltään se kuulostaa kummalliselta, kun jopa sosiaalinen media kuuluu lain piiriin.
Kysyin asiaa Etelä-Suomen aluehallintovirastosta. He vastasivat, että digipalvelulaki ei koske sähköpostiviestintää, mutta jos uutiskirje julkaistaan myös verkkosivuilla, se kuuluu lain piiriin eli sen tulee olla silloin saavutettava. Yleensä uutiskirjeen tarkoitus onkin ohjata lukijaa lisätiedon äärelle. Siksi kaiken siinä olevan tiedon tulisi jollain tavalla käydä ilmi sivustolta itseltään – erityisesti niillä tahoilla, joita digipalvelulaki velvoittaa.
Uutiskirjeessä ei siis tulisi olla sellaista oleellista tietoa, jota ei ole saatavilla myös verkkosivuilla. (Sama koskee sosiaalista mediaa.)
Syy, miksi sähköpostiviestintä on rajattu lain ja standardien ulkopuolelle liittynee ainakin siihen, että sähköpostin lukuun tarkoitettuja sovelluksia on melkoinen määrä ja ne kohtelevat vastaanottamaansa postia melko monenkirjavasti. On siis hankalaa varmistaa, että sähköposti avautuu oikein niin muinaisella Outlookilla kuin älykkäällä jääkaapillakin. Verkkosivustojen kohdalla se on helpompaa, sillä selainten toimintatapa on keskenään yhtenäisempi.
Miksi uutiskirjeesi pitäisi olla saavutettava?
Tässä, kuten kaikessa saavutettavuuteen liittyvässä, digipalvelulaki ja WCAG ovat vasta alkupiste, eikä saavutettavuustyö pääty lain rajalle. Saavutettavuus on reilua kohtelua, välttämättömyys joillekin ja hyödyllistä kaikille.
Mitä kaikkea tulee ottaa huomioon?
Saavutettavuutta tarvitsevia käyttäjäryhmiä on monia ja tarpeet vaihtelevat myös tilanteiden mukaan. Nämä haasteet tulisi pyrkiä huomioimaan myös uutiskirjeitä suunniteltaessa:
- näkövammat ja heikentynyt näkö
- kuulovammat ja kuurous
- fyysiset ja motoriset rajoitteet, kuten CP-vamma, lihasheikkous, vapina tai halvaantuminen
- kehitysvammat
- luki- ja oppimisvaikeudet
- keskittymisvaikeudet
- mielenterveysongelmat
- muistihäiriöt
- muut kognitiiviset pulmat
- heikko suomen kielen taito
- tottumattomuus digitaalisten palvelujen käyttöön
- tilapäiset haasteet, kuten meluisa ympäristö, kirkas auringonpaiste, stressi tai kipsissä oleva käsi
(lähde)
Kohderyhmien lisäksi saavutettavuus palvelee myös uutiskirjeen lähettäjää. Lukijakunta yksinkertaisesti on suurempi, kun uutiskirje on mahdollisimman saavutettava. Lisäksi vaikutelma ulospäin pysyy johdonmukaisena ja laadukkaana, kun uutiskirjeiden design ja käyttökokemus ovat samalla tasolla verkkosivujen kanssa.
Miten tehdään mahdollisimman saavutettava uutiskirje?
Uutiskirjeet rakennetaan sähköpostiohjelmien toimintaperiaatteiden vuoksi usein taulukkomuotoiselle rakenteelle. Se itsessään on ruudunlukijoille suuri haaste. Useimmat ruudunlukijat lukevat taulukosta kaikki kuuntelijan kannalta turhatkin osat. Ne on mahdollista koodissa ilmoittaa lukulaitteelle ohitettaviksi sisällöksi, mutta silloin lakkaavat toimimasta myös linkit.
Liana®Cloud Email Marketing -ratkaisun uutiskirjeiden taulukkorakenteet on tehty mahdollisimman hyvin lukulaitteita tukeviksi. Lukulaitteita ajatellen Lianan työkaluilla lähetetyt sähköpostit lähtevät aina myös “vain teksti” -muodossa.
Vinkkejä uutiskirjeiden suunnitteluun ja toteutukseen
1. Looginen järjestys ja otsikkotasot
- Sisällön järjestys koodissa on järkevä ja sama kuin visuaalisesti.
- Järjestys säilyy järkevänä joka koossa.
- Otsikkotasoja on käytetty johdonmukaisesti.
Kaikki tämä helpottaa sisällön silmäiltävyyttä kaikilla käyttäjillä, mutta on erityisen tärkeää esimerkiksi muistihäiriöisille ja näppäinselauksessa.
2. Kuvien tekstivastineet (eli ns. “alt-tagit”)
- Kuvilla, jotka ovat sisällön kannalta oleellisia, tulisi olla tekstivastineet.
- Jos kuva on vain koriste, se tulisi myös ilmoittaa lukulaitteelle, jotta lukulaite osaa ohittaa sen.
- Tekstin sisällyttämistä osaksi kuvaa tulisi aina välttää.
Liana®Cloud Email Marketing -ratkaisun käyttöliittymässä tekstivastineiden lisääminen onnistuu mutkattomasti.
3. Hyvä kontrasti ja värien käyttö
- Taustan ja tekstin välinen kontrasti tulee olla riittävä.
- Painikkeen ja taustan välinen kontrasti tulee olla riittävä.
- Värien käyttö ei aiheuta turhaa aistikuormaa liiallisella räikeydellä.
- Esimerkiksi linkit tulisi erotella muusta tekstistä myös muulla kuin värillä, esimerkiksi alleviivauksella. Muutakaan informaatiota ei tule välittää pelkästään värillä.
Nämä keinot auttavat, kun näkö on heikentynyt tai sisältöä katsellaan kirkkaassa auringonpaisteessa. Aistikuorman vähentäminen tekee sisällön saavutettavaksi aistiyliherkille.
Kontrastien tarkistamiseen on useita tapoja. Kokeile esimerkiksi tätä Utahin Yliopiston työkalua.
4. Linkkien ja painikkeiden kuvaavat tekstit
- Jokainen linkki vie sähköpostissa “ulos”, jolloin käyttäjälle tulee avata vielä verkkosivustoa tarkemmin, mitä klikkaamalla tapahtuu.
- Kerro, mitä klikkaamalla tapahtuu, mikä on linkin funktio.
“Lue lisää” ja “Tartu tilaisuuteen” ovat liian epäkuvaavia tekstejä linkkeihin ja painikkeisiin. Painike ei ole oikea paikka mystisyyteen tai mainontaan. “Katso kevään kurssitarjonta” kertoo käyttäjälle paljon enemmän.
5. Sähköpostin otsikko kuvaa sisältöä mahdollisimman hyvin
- Esimerkiksi lukulaitteilla lukeminen on melko työlästä, joten viestin otsikon tulisi kuvata sisältöä niin hyvin, että viestin saaja tietää heti, haluaako hän avata postin vai ei.
6. Pelkkä teksti -versio
- Varmista, että uutiskirje välittyy myös vain teksti -muodossa.
- Tarkista testilähetyksessä myös tekstiversio, jotta voit varmistua, että sisältö välittyy niin kuin pitää.
7. Johdonmukainen värimaailma ja rakenne
- Sama järjestys säilyy läpi uutiskirjeen. Esimerkiksi otsikkoa seuraa aina kuva ja sitten leipäteksti.
- Samoja värejä on käytetty indikoimaan samoja toimintoja tai sisältöjä.
Toisinaan sellaiset asiat, jotka ovat verkkosivuilla jo itsestäänselvyyksiä, voivat unohtua uutiskirjeissä. Harvoilla verkkosivuilla näkee useita eri värisiä painikkeita, mutta uutiskirjeissä niitä tulee toisinaan vastaan.
8. Rakenne toimii eri skaalauksilla
- Uutiskirje on rakenteeltaan oikeanlainen, jolloin se skaalautuu hallitusti eri kokoihin.
9. Teksti on helppolukuista ja selkeää
- Tekstin tasaus vasemmalla on luettavin vaihtoehto.
- Rivivälit ovat riittävän suuret. Koko riippuu tekstin määrästä ja kirjasintyypistä.
- Selkeä kirjasin. Mikään tutkimus ei ole vielä aukottomasti todistanut pääteellisten tai päättettömien kirjasinten luettavuuden ylivertaisuutta ja aihe on monimutkainen. Käytä siis yksinkertaisia ja yleisesti tuettuja kirjasimia.
- Kirjasimen koko riittävän suuri. Tämä riippuu monesta tekijästä, joten on mahdotonta antaa yhtä lukusuositusta.
- Käytä selkeää kieltä. Vältä liian abstraktia kieltä ja kielikuvia.

Ei siis mikään läpihuutojuttu, mutta kyllä tästä selvitään! Mikäli saavutettavuusasiat mietityttävät, ota rohkeasti yhteyttä. Me autamme ja pidämme huolen verkkosivujesi ja uutiskirjeidesi saavutettavuudesta.
Lue lisää verkkosivujen saavutettavuudesta blogissamme:





Kommentti
Kommentit
Ei kommentteja